Easy Chef
Overview
Along with three others, I created a website called EasyChef that allowed users to upload budget-friendly and simple recipes that required minimal tools. The website targets college students looking for cost-effective meals that are tasty and can be made easily.
Development
The project was implemented using Semantic UI React and Meteor. MongoDB was used to handle the database. For more information, please view our Github Organization Page and the project source code.
My Contribution
My contribution to this project includes developing the User Profile Page, Vendor Home Page, View Vendors Page, and the visuals of the overall site.
User Profile Implementation
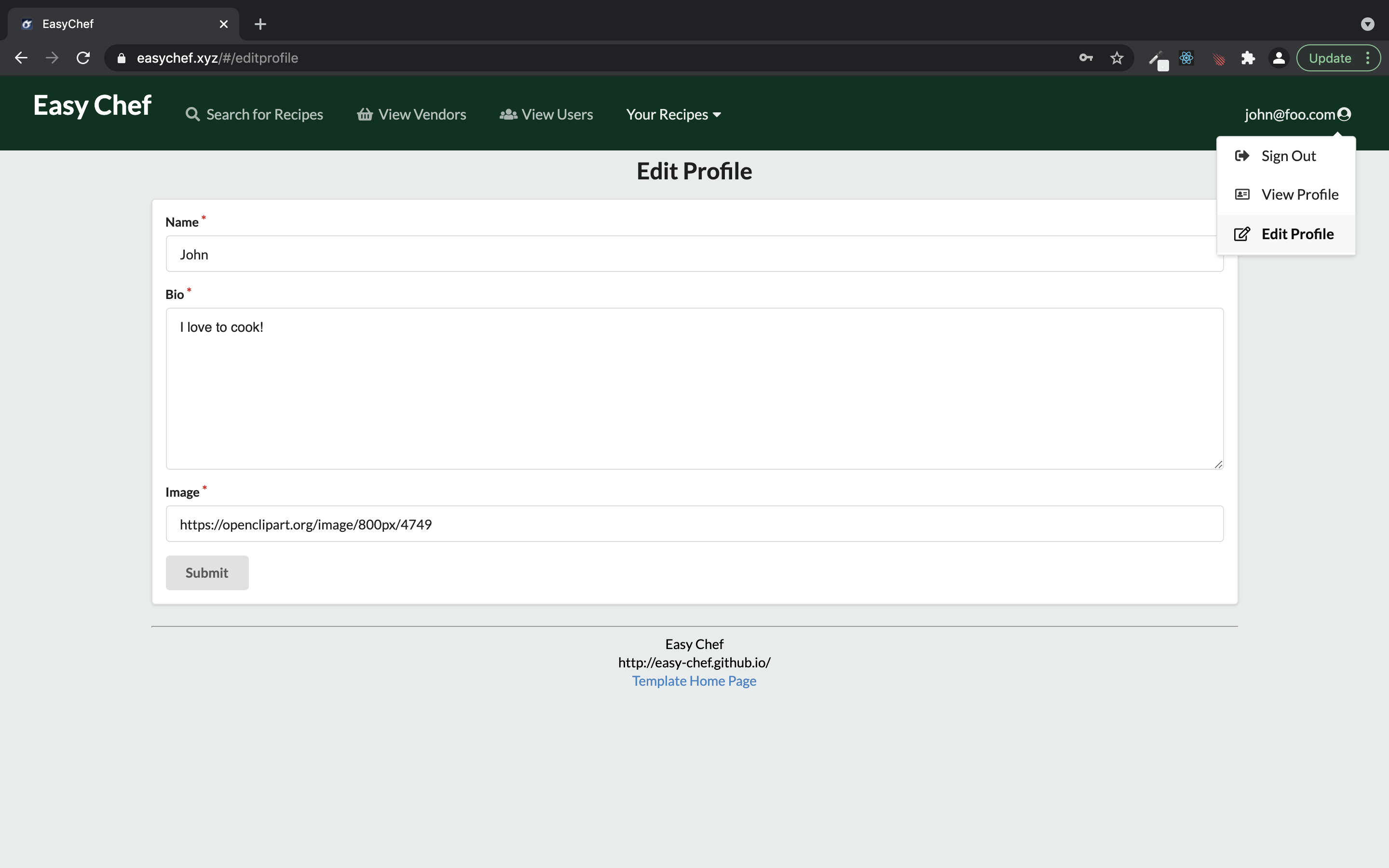
The User Profile Implementation included both the View Profile Page and the Edit Profile Page. The user can edit their name, image, and bio with the Edit Profile Page and can view their profile with the View Profile Page.


Vendor Home Page Implementation
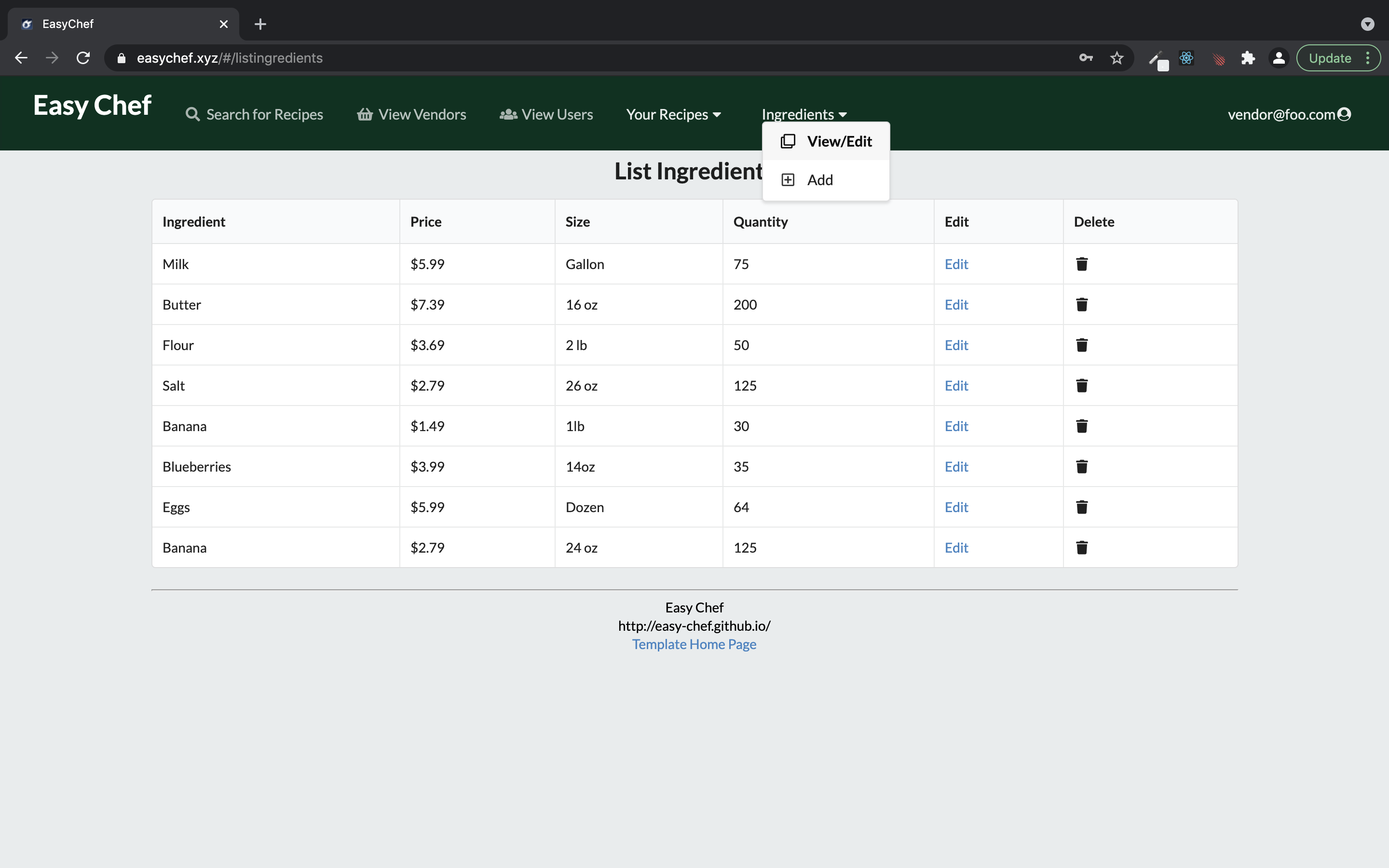
The Vendor Home Page Implementation allows users with the vendor role to access the View Ingredients Page and the Add Ingredients Page. The Add Ingredients Page lets vendors fill out a form and input the name, price, size, and quantity of their available ingredients. The View Ingredients Page lets vendors view a list of the current ingredients they have added and allows them to edit or delete ingredients easily. The ingredients that vendors upload have implementations with the recipe aspect of the website that calculate estimated costs.


View Vendors Implementation
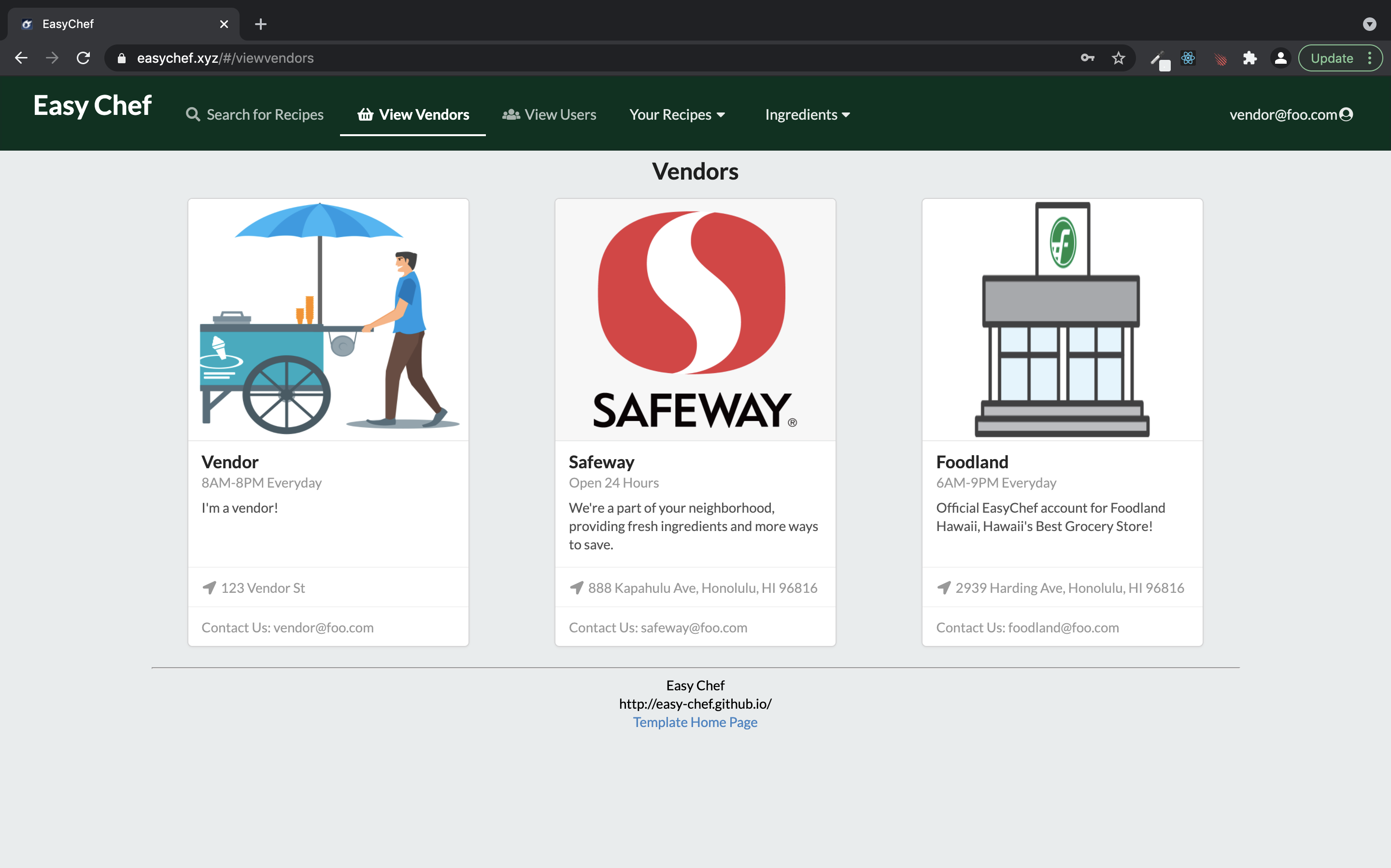
The View Vendors Page allows anyone visiting the site to view a list of certified vendors. You don’t need to be logged in to view the list of vendors, unlike many of the other features of the website. The View Vendors Page displays information about each vendor, including their name, store hours, bio, address, and email. I originally planned to add a View Inventory feature to each of the vendor cards on the View Vendors page, but unfortunately, I did not complete it.

Visual Updates Implementation
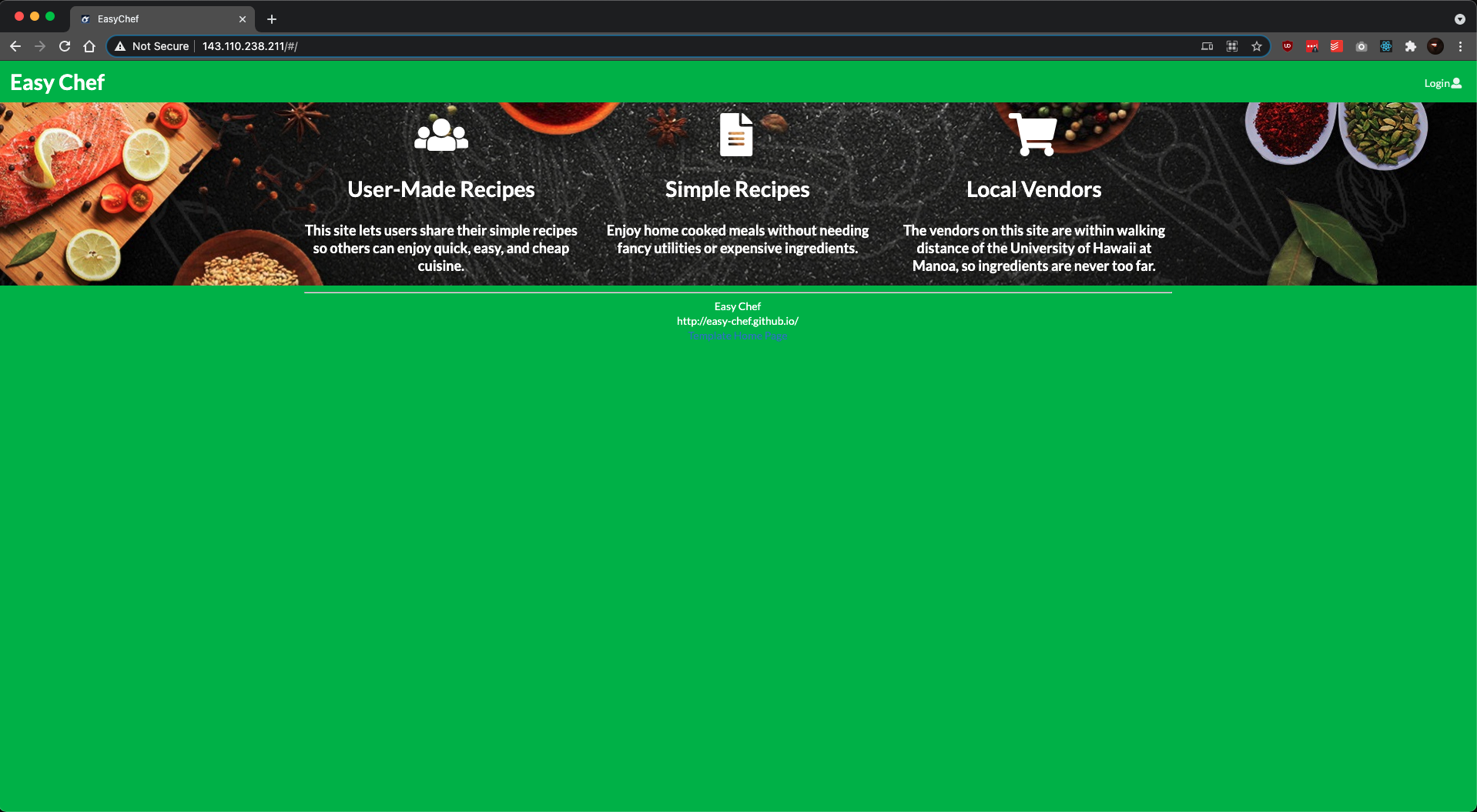
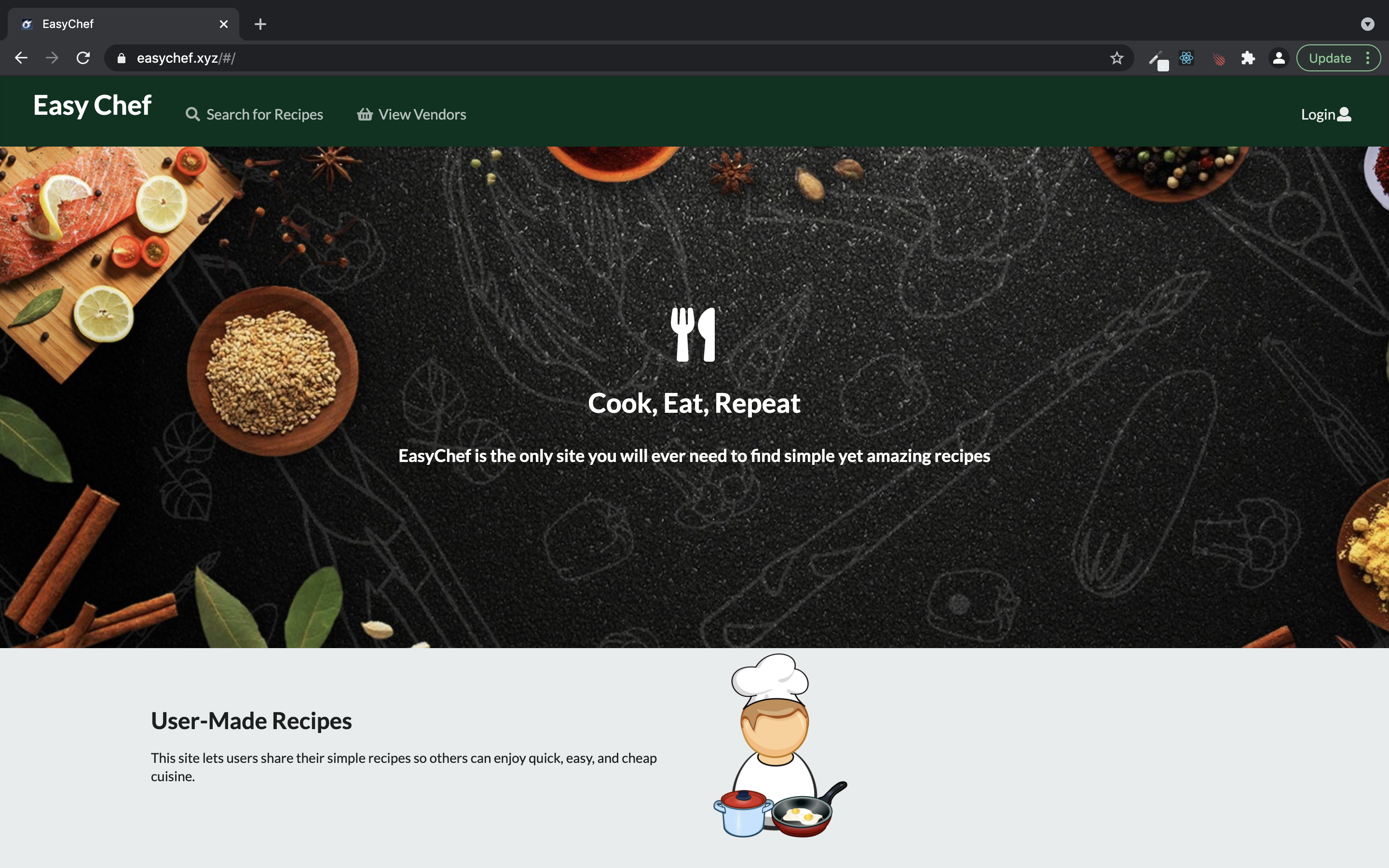
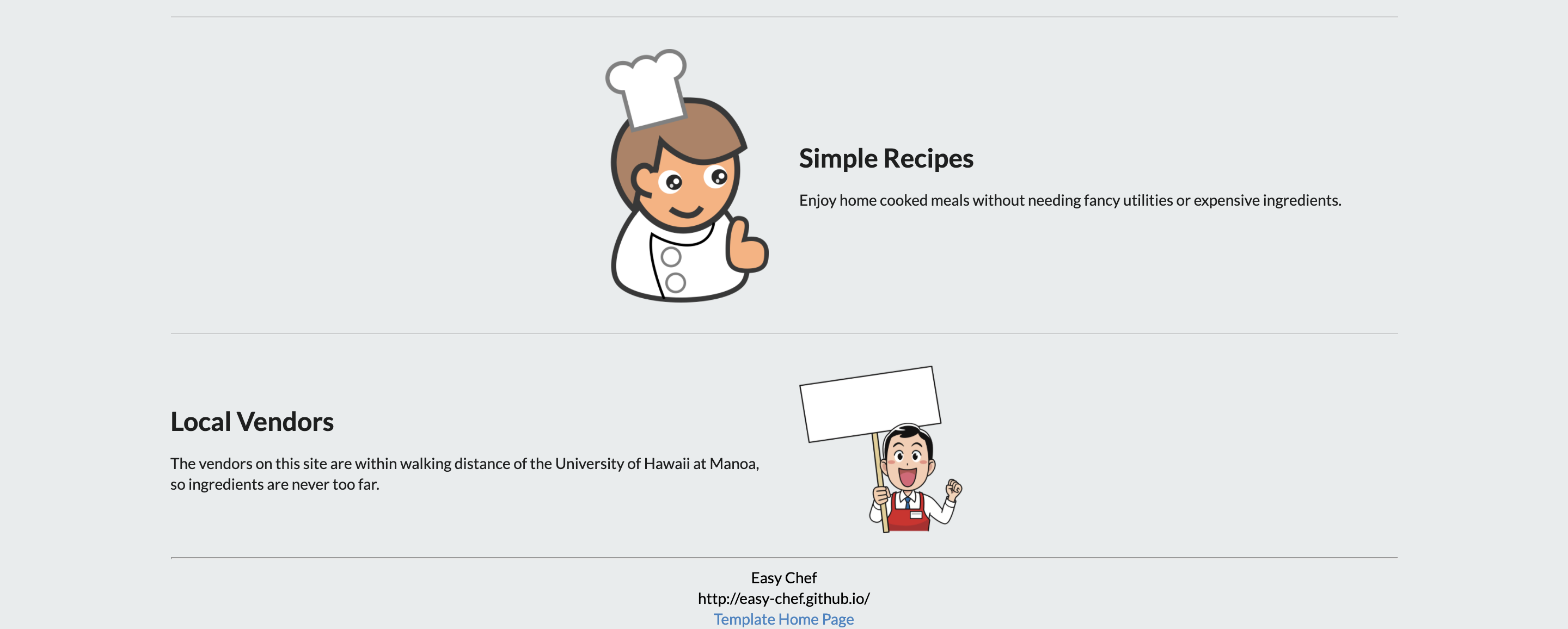
After receiving community feedback about the home page of our website being plain, I decided to update the overall visuals of the site. I changed the colors to be more visually appealing, modified the NavBar selection, and added more to the home page.
Before:

After:


Reflection
This project was my first time developing a website, and it definitely won’t be my last. I learned a lot through the seemingly short amount of time working on this project. I got the chance to increase my experience and knowledge surrounding Semantic UI React, Meteor, MongoDB, and more. It was also a great opportunity to work with others to accomplish a common goal. My team and I met twice a week for about an hour over a span of about a month, and we got a lot done. We all had clear goals, and we all made sure that we did our part in contributing to this project. The most challenging part about this project was working with a database (MongoDB) since it was my first time doing so. This project was an excellent opportunity to work with GitHub, JavaScript, HTML, CSS, Semantic UI React, and Meteor. This project helped strengthen my web development skills, and I look forward to more projects like this.